Main brand colours
Honey is our main brand colour. It should always lead visual design, so that over time, it will become the colour customers always associate with Homesmiths. Black is our secondary colour — it should never be used more than Honey. Black is also the colour for text, whether it's headings or bodycopy. NOTE: The colours below are based on Pantone® Colour Bridge® Coated Euro specifications. Follow the (Hex, RGB, Pantone, CMYK) colour guidance as shown inside the individual colour boxes below.
#F0AB00
Pantone 130C
C.0 M.35 Y.100 K.0
R.240
G.171
B.0
Honey
Honey is our primary brand colour and main identifier. This is the impression every customer should remember when they think of the brand.
#1E1E1E
Pantone Process Black
C.0 M.0 Y.0 K.100
R.30
G.30
B.30
Black
Black is our secondary brand colour and should be used confidently. However, never let it dominate Honey. Text should be in black when on a ‘lighter’ colour background.
#82786F
Pantone Warm Grey 9C
C.23 M.32 Y.34 K.53
R.139
G.120
B.120
Slate
Slate is used when you need a middle ground and when black is too strong. It may also be used in text, however, this should be used sparingly.
White
White is the brand’s base colour. It helps to create an impression of precision, control and cleanliness. Text, when paced on a Honey or Black background, may also be shown in white.
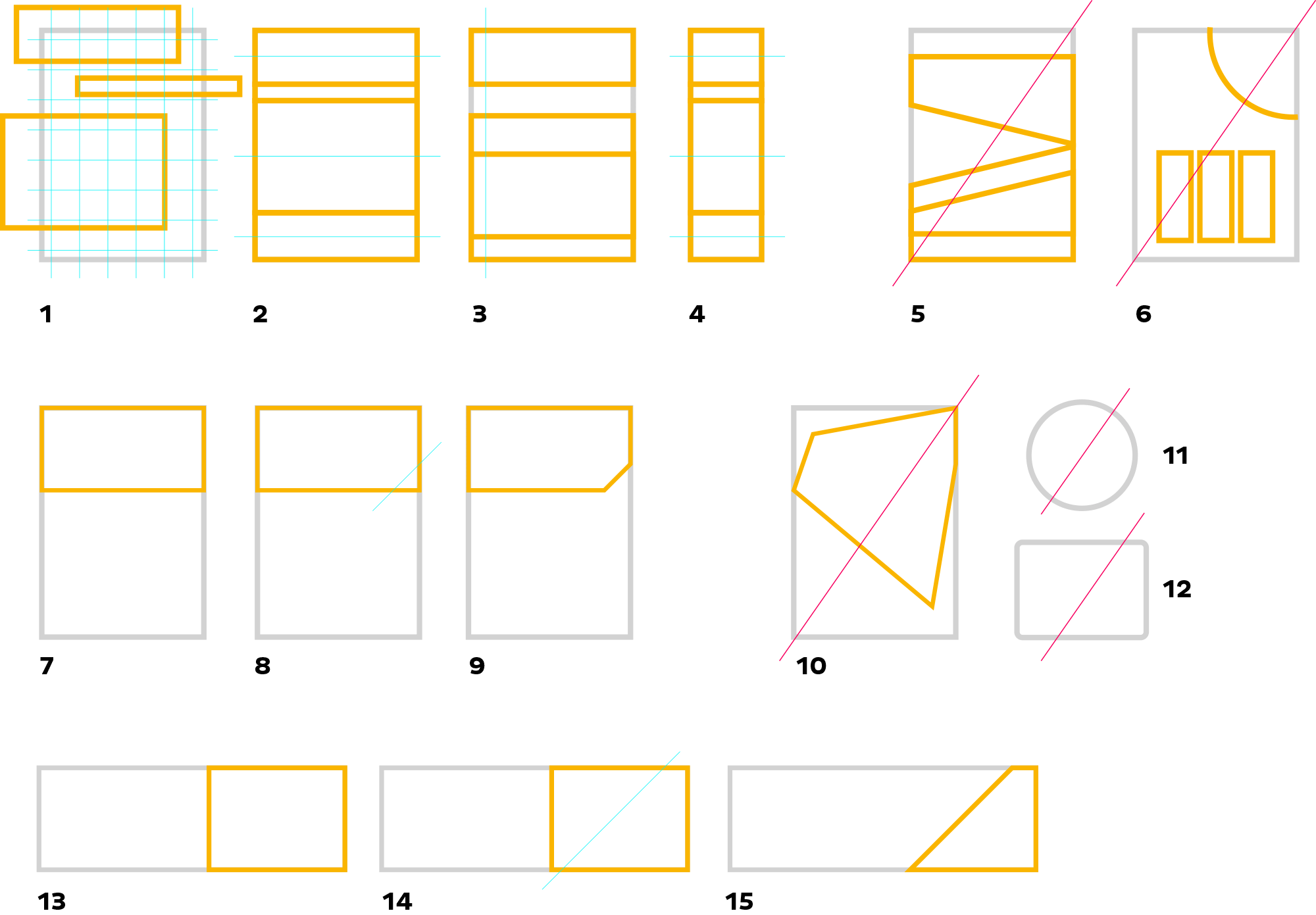
Example of the primary colours in a design:

Example of the primary colours in packaging design — a simple set of design elements can generate a strong brand impression:



 Download official colour palette (.ai Creative Cloud 2015)
Download official colour palette (.ai Creative Cloud 2015)































 Download official honeycomb graphic
Download official honeycomb graphic


 Download official brand images
Download official brand images
 Download layout templates (.ai Creative Cloud 2015)
Download layout templates (.ai Creative Cloud 2015)

 Download social media assets
Download social media assets